DNS、TCP与HTTP
Contents
1 DNS与TCP
1.1 DNS与hosts
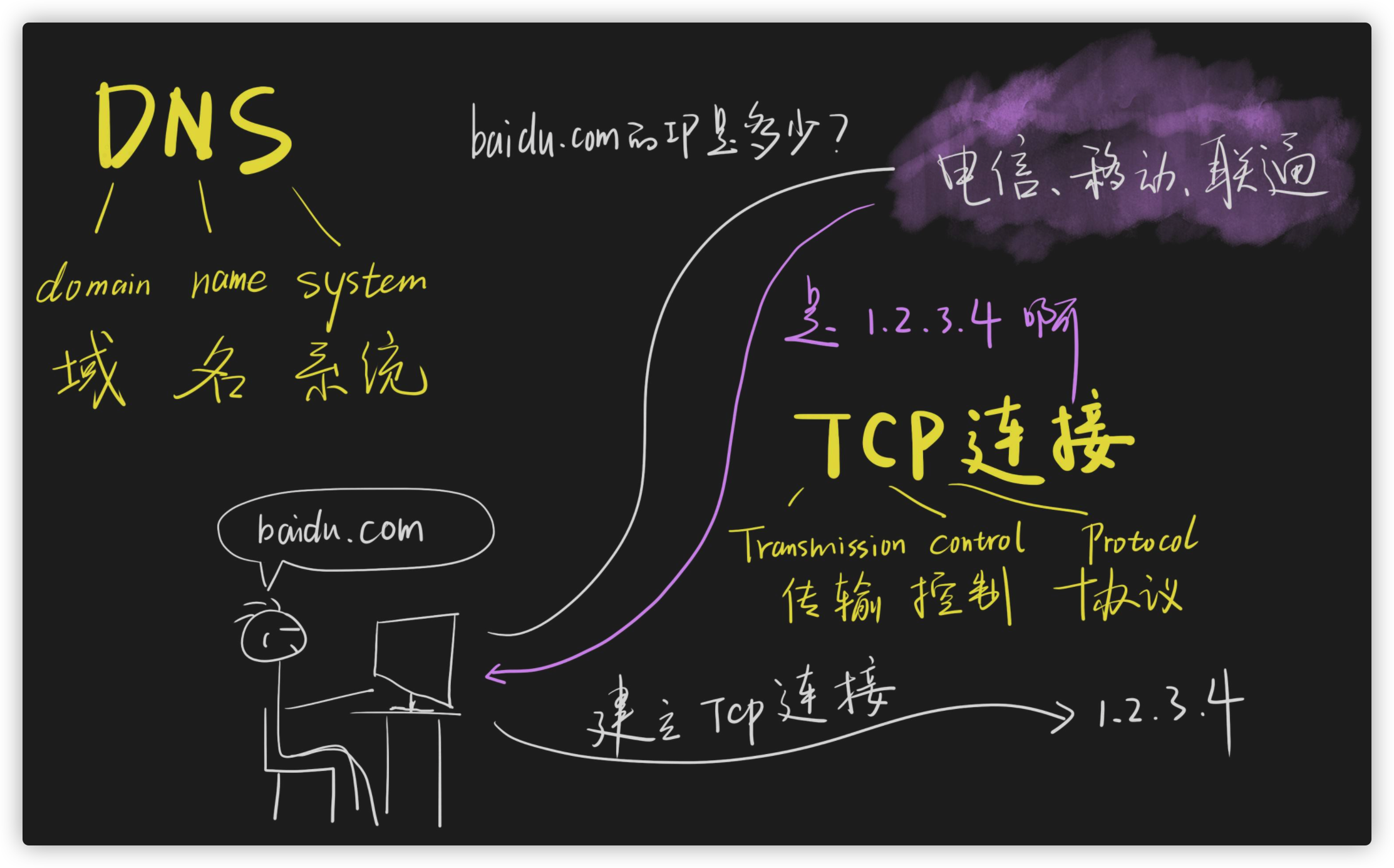
DNS(Domain Name System):域名系统

当我们在地址栏属于域名并访问时,会先在浏览器缓存中找对应域名的ip,如果没有,则去操作系统的缓存中查找,其实就是操作系统的hosts文件,hosts文件相当于手动给操作系统添加ip缓存;如果都找不到,则去请求ISP(互联网服务提供商),得到对应域名的ip地址。
1.2 三次握手与四次挥手
TCP(Transmission Control Protocol):传输控制协议
- 建立TCP连接过程的三次握手,
SYN表示同步信息,ACK表示获悉,x、y一般从0开始
- A->B,
SYN(x) - B->A,
ACK(x+1)SYN(y)——确保A能向B发送信息,B能收到A的信息, - A->B,
ACK(y+1)——确保A能收(为什么一定需要第三次) - A正式开始发送HTTP请求
- 关闭TCP连接过程的四次挥手,
FIN表示finish,x、y一般不为0
-
A->B,
FIN(x)——A请求结束通讯 -
B->A,
ACK(x+1)——确保B知道A要请求结束了 -
B->A,
FIN(y)——B结束响应,并关闭TCP连接 -
A->B,
ACK(y+1)——确保A知道B要结束响应了-
为什么2、3两步骤B不能一起发送?因为第二次和第三次中间,服务端可能夹杂其他响应数据(B可能还没说完)
-
不一定是客户端发起FIN,服务端也可以发起FIN
-
2 HTTP(超文本传输协议)
2.1 HTTP请求
| 请求行 | 动词(GET、POST、PUT、DELETE..) URL HTTP/1.1(HTTP版本号)其中URL支持查询字符串,但不支持锚点 |
| 请求头 | Accept:text/html 期望接受数据的格式Host:baidu.com 用户请求的域名或ipConnection:keep-alive Content-Type:application/json 请求体格式… |
| 回车换行 | \r\n |
| 请求体 | {“name” : “gsq”} |
2.2 HTTP响应
| 示例及解释 | |
|---|---|
| 响应行 | HTTP/1.1 200(状态码) OK(状态信息) |
| 响应头 | Content-Type:text/html(请求体格式或语法)Set-Cookie:session.id = xxx; expires… (服务器在客户端种下一个cookie)Connection:keep-alive Content-Encoding:gzip … |
| 回车换行 | \r\n |
| 响应体 | {“name” : “gsq”} |
3 浏览器渲染原理(详见浏览器渲染原理一文)
3.1 HTML解析过程
下载与解析html和css的过程可以是同步的,互不影响
但js的下载与执行会阻塞html的解析
当执行js时,可能会修改dom树
解析html是一行一行的,必须要下载好了执行完毕才能继续,因此下载的过程也会阻塞html的解析(浏览器没有做优化)
3.2 async和defer的区别
defer(几乎等价于type=‘module’)
defer让js的下载和执行过程与html的解析可以同步进行,不会阻塞html的解析,并保证js的执行是在html解析完成之后到DOM ready事件之前进行
如果有多个defer的js,无论下载先后,总会按照标签顺序执行
实际工作中经常使用
async
async也会让js的下载和执行过程与html的解析可以同步进行,但js的执行是会在什么时候下载好什么时候执行的,但执行过程仍可能会影响html解析,可能在DOM ready事件之前,也可能在事件之后。总之,async将js的下载与解析完全分离,如果有多个async,下载与执行的过程也是完全分离的
3.3 js与css的阻塞关系
css的下载过程和解析过程会影响js的执行过程
因为js需要读取css的解析结果,例如css最后一行写了div1的高度,而js恰好要获取div1的高度,所以要等css下载解析后才能执行
3.4 页面渲染原理:布局、绘制、合成
reflow repaint 合成是始终在进行的
Author gsemir
LastMod 2021-09-02