React入门
Contents
1.React是什么
用于构建用户界面的JS库(操作DOM呈现页面)
是一个将数据渲染为HTML视图的开源的JavaScript库
官网:https://react.docschina.org/
2.谁开发的
3.为什么要学
-
原生JS操作DOM繁琐、效率低(DOM-API操作UI)
-
使用js直接操作DOM,浏览器会进行大量的重绘重排
-
原生js没有组件化的编码方案,代码复用率低
模块化是针对js的,可以把js拆分成独立的功能模块,方便复用。但是html结构和css样式,包括字体图片音频视频等,复用率低。
4.React的特点
-
用组件化模式、声明式编码,提高开发效率及组件复用率
之前使用的是命令式编码,面向过程。比如我想喝一杯水,需要命令别人先站起来,再走到水杯旁,把我帮我拿过来等等的步骤;但是声明式编码只需我说嗓子干了,自动就会帮我把水拿过来。
-
在React Native中可以使用React语法进行移动端开发。
React Native可以使得前端开发人员使用最熟悉的js来编写安卓和ios应用。
-
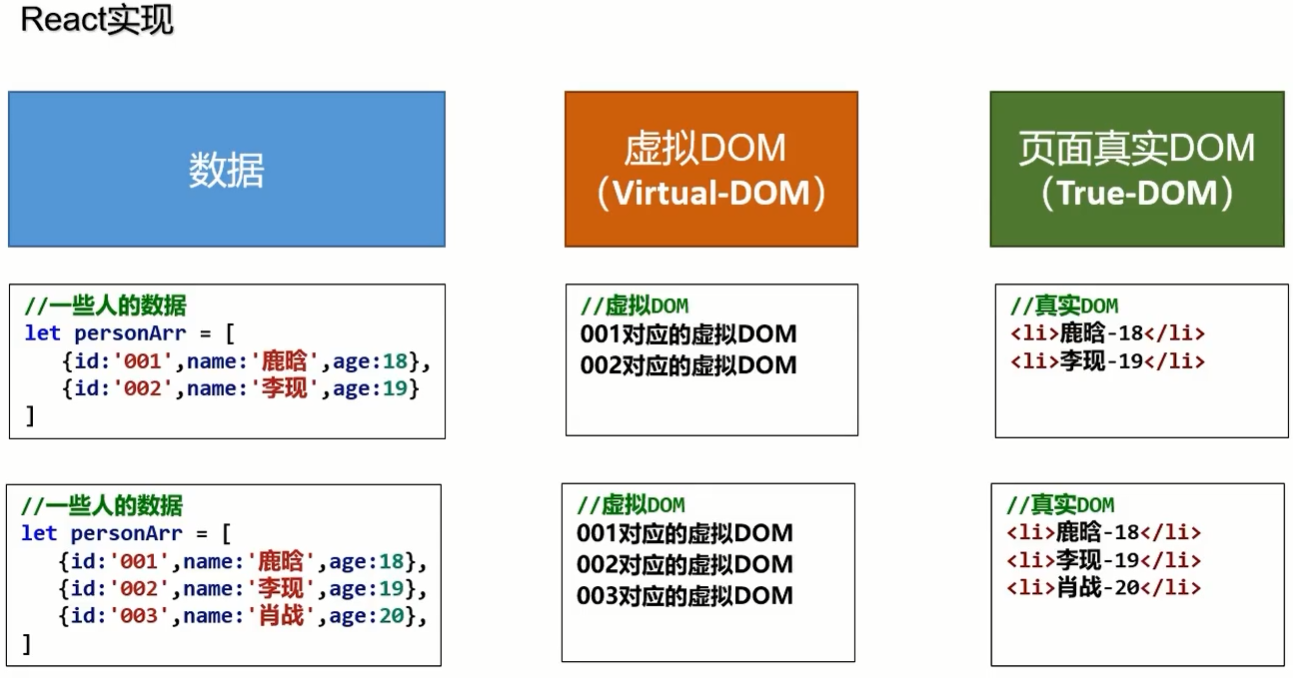
使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互

虚拟DOM发生改变后会对比之前的虚拟DOM,从而减少真实DOM的更新渲染过程
5. React基本使用
5.1 js库引入(注意引入顺序)
1.react.development.js:react核心库
2.react-dom.development.js:提供操作DOM的react扩展库
3.babel.min.js:解析JSX语法代码转为js代码的库
5.2 虚拟DOM的创建
5.2.1 关于虚拟DOM
(1)本质上是object类型的一般对象
(2)虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是react内部在用,无需真实DOM上那么多属性
(3)虚拟DOM最终会被React转化为真实DOM,呈现在页面上
5.2.2 创建的两种方式
(1)纯js方式
|
|
可以看到,若遇标签嵌套情况,利用纯js来写非常复杂。
(2)JSX方式
是react 定义的一种类似于 XML 的 JS 扩展语法: JS + XML。本质是React.createElement(‘标签名’,{标签属性},‘标签内容’)方法的语法糖,极大地简化了创建虚拟DOM过程。在利用JSX创建之前,需要将